Reader Mode, which strips away all the clutter on a webpage and presents the content in a clean, easy-to-read format. But what if you want to take things a step further and customize the look and feel of the articles you read? That's where a custom CSS feature for Reader Mode can come in handy.
With this feature, users can add their own CSS code to enhance the layout or design of an article. For example, you might want to change the font size or color to make the text more readable, or adjust the margins to make the content easier on the eyes. Or perhaps you want to add some custom styling to make the article look more visually appealing.
Whatever your preferences may be, a custom CSS feature can give you the freedom to make articles look exactly how you want them to. And the best part? You don't need to be a coding expert to make it happen.
Here's how it could work:-
Install the Reader Mode browser extension
First, you'll need to install the Reader Mode browser extension if you haven't already. There are many extensions available for different browsers, so be sure to find the one that works for you. -
Open an article in Reader Mode
Once you have the extension installed, navigate to an article that you'd like to customize. Click on the Reader Mode button to enter the distraction-free reading mode. -
Access the custom CSS feature
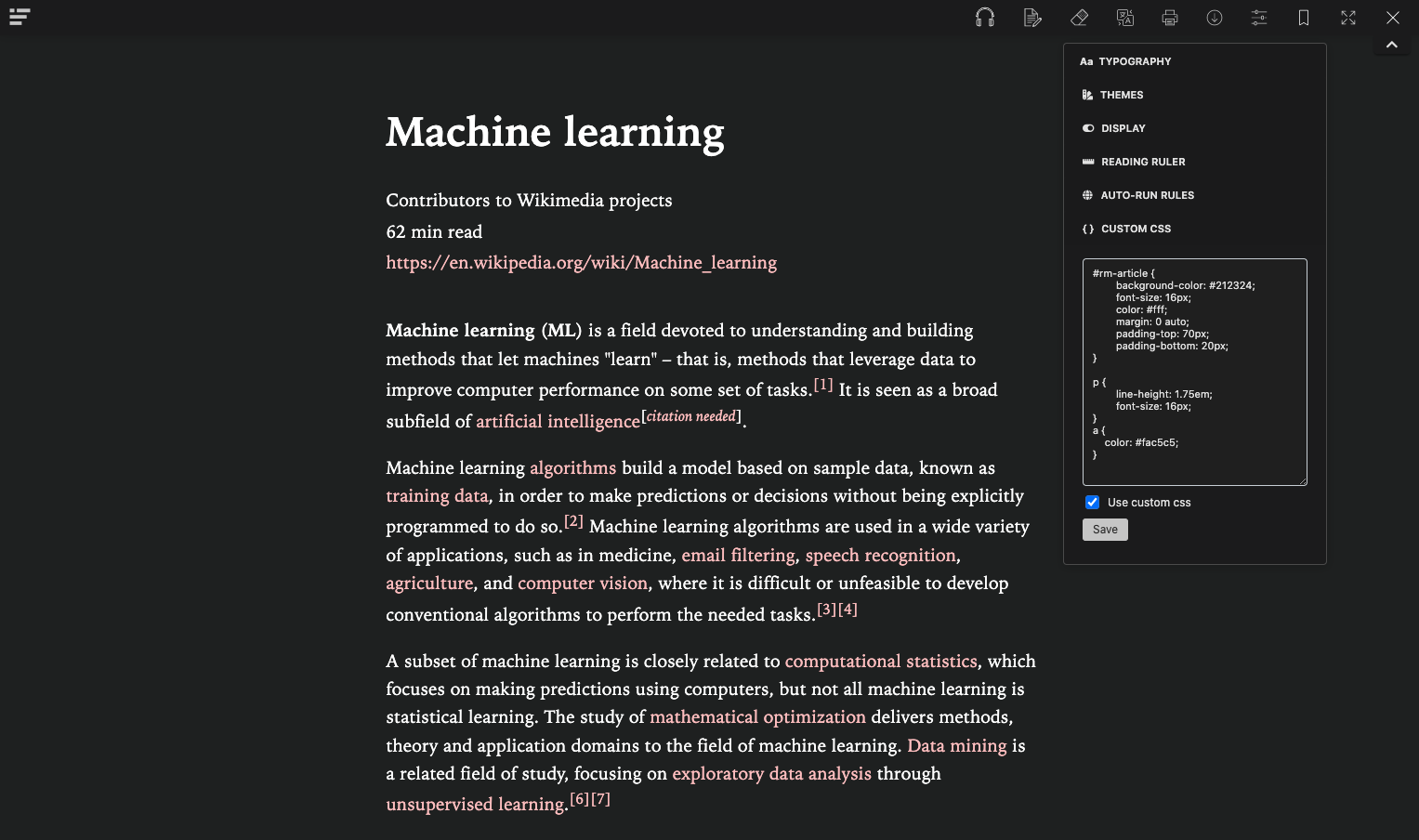
Next, look for the custom CSS option in the Reader Mode settings menu. This will likely be located in the extension's toolbar or settings panel. Click on the option to open up the custom CSS editor. -
Add your custom CSS code
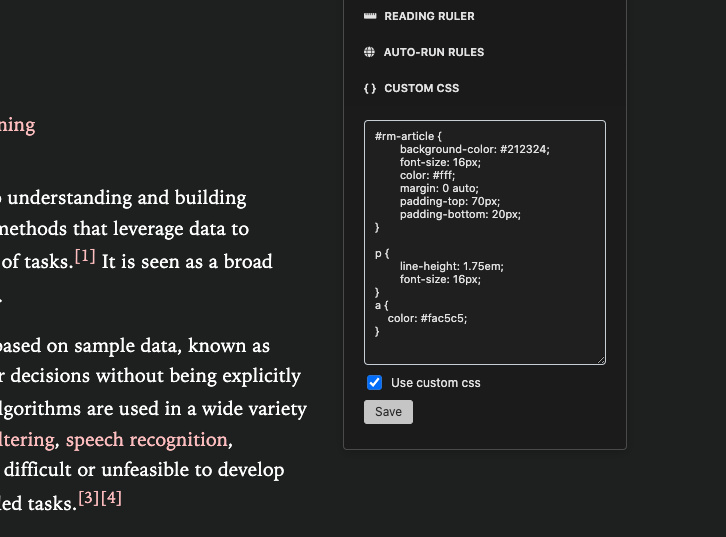
In the custom CSS editor, you can add your own CSS code to modify the article's layout or design. You can use any CSS properties that you're familiar with, such as font-size, color, margin, padding, and more. -
Preview and save your changes
Once you've added your custom CSS code, you can preview the changes in real-time. If you're satisfied with the changes, save your CSS code and enjoy your customized reading experience.